http://world.episerver.com/Articles/Items/Introducing-the-Service-API/
Speeding up ASP.NET development environment with a memory ram disk
The basics for these tips are that you are willing to use some of your computer memory to speed things up.
The concept is to use a RAM disk for temporary files storage to speed up the development environment. I am currently using 512 memory on my 8gb Windows 8 pc for the RAM disk.
The tips originates from:
http://blog.lavablast.com/post/2010/12/01/Slash-your-ASPNET-compileload-time.aspx
Step 1. Install Ram disk (free software):
https://sourceforge.net/projects/imdisk-toolkit/
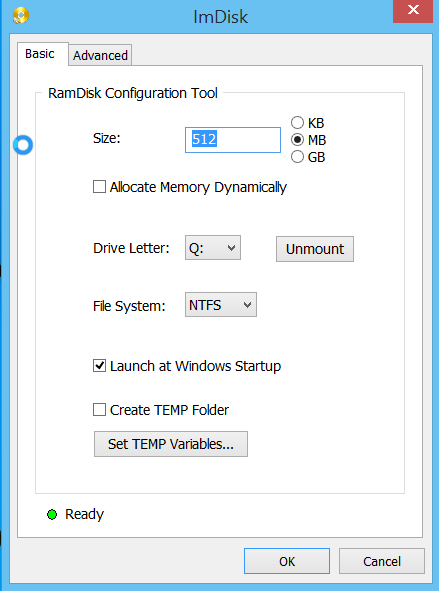
Run ImDisk Ram Disk Configuration.
Set drive to q: and 512mb RAM disk on my 8 gb memory pc, enable “Launch at Windows Startup”.
Above: here the drive size is set to 512mb. Its changeable, its a “temp” drive. Its non persistant everything gets wiped upon system restart.
Step 2. Set asp net temp folders pointed to RAM disk:
(from http://blog.lavablast.com/post/2010/12/01/Slash-your-ASPNET-compileload-time.aspx)
“To speed up the first load time, you can tell IIS to store its temporary files on your RAM disk (or fastest disk) by changing the following setting in your web.config files:
<compilation tempDirectory="q:\temp\iistemp\"> ... </compilation>
You can either change your project files directly, or, if you’ve lazy and have numerous applications running on your development machine (like I do), update the system-wide web.config files. Note that you need to update this for each runtime version of the Framework and, if running a 64-bit machine, for both Framework and Framework64. On my machine, I needed to modify the following files:
1: C:\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\Web.config
2: C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Web.config
3: C:\Windows\Microsoft.NET\Framework64\v2.0.50727\CONFIG\Web.config
4: C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config\Web.config
”
Step 3. Chrome cache pointed to RAM disk:
If you use Chrome as development browser this tip helps you point out the custom cache folder and set a size.
https://href.li/?http://jchaois.blogspot.se/2013/11/chrome-cache-location-and-size.html
Shortcut target value (pointed to q: drive and 100mb cache) :
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disk-cache-dir="q:\temp\chromecache" --disk-cache-size=104857600
Regedit value:
Change HKEY_CLASSES_ROOT\ChromeHTML\shell\open\command in Windows registry to
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disk-cache-dir="q:\temp\chromecache" --disk-cache-size=104857600 -- "%1"
The results
It feels like my computer is “snappier” and faster when surfing in Chrome. But I am not really sure if the time to render first page after build is any faster? It still takes about 1 minute after rebuild of entire solution.
More tweaks
Tell antivirus (for me its just windows defender) to exclude q: folder from scanning. You could also add your base projects folder and Visual Studio folders;
C:\Program Files (x86)\Microsoft Visual Studio 11.0
C:\Program Files (x86)\Microsoft Visual Studio 12.0
C:\Projects
Excluded process:
C:\Windows\System32\inetsrv\w3wp.exe
Create a bat file for starting Visual Studio to enforce Visual Studio temp files to q:
http://www.codewrecks.com/blog/index.php/2009/08/31/speedup-visual-studio-with-ramdisk/
Bat and shortcut file for download:
Visual Studio 2013.zip
Set ReSharper temp files to use system temp as well:
http://johnnycoder.com/blog/2009/12/23/resharper-file-location/
Not sure if this speeds things up: (just another temp folder used by IIS):
http://serverfault.com/questions/89245/how-to-move-c-inetpub-temp-apppools-to-another-disk
Let’s “Marry Up” Angular to .NET
All built-in EPiServer 7.5 properties in Properties – EPiServer CMS note
CRUD Opearations using AutoMapper in an MVC Application – CodeProject
Short js snippets working with js jquery and bool valuesinput checkboxes
Get value of checkbox (jquery):
$('#myCheckboxInput').attr('checked')
– returns bool true or bool false
Set value of checkbox (jquery):
$('#myCheckboxInput').attr('checked', true)
Second parameter can be true or false.
Convert true or false strings to bool (js):
var myBoolValue = (myString.toLowerCase() === "true");
This is when you know the string will be ‘True’ or ‘FALSE’ for instance. Accepts all case variations of ‘TRUE’ and ‘false’.
Using Glimpse with ASP.Net MVC – CodeProject
Web developer tool for ASP.NET !
http://www.codeproject.com/Articles/827651/Using-Glimpse-with-ASP-Net-MVC
QUnit – js unit testing
Used by jQuery, jQuery UI
AngularJS Tutorial: a comprehensive 10,000 word guide
Simple bat script for keeping site up and running
keepsitealive.bat:
@echo off :start cls echo This is a loop wget http://mysite.localhost --spider timeout /t 60 /nobreak goto start
The script runs a get request against the url given every 60 seconds.
–spider indicates wget should not download anything.
Script above uses wget