Here is a short guide for importing users from an existing EPiServer site into an empty EPiServer site. And then setup the default user groups and access rights. This is for EPiServer 7.5 using the standard Sql Membership but will probably work fine with newer EPiServer versions as well.
Create empty db
Run deployment center as administrator -> select create Sql db.
Importing users from old/other db:
How to copy table data, see this guide: https://www.sqlshack.com/how-to-copy-tables-from-one-database-to-another-in-sql-server/
The tables are named like: aspnet_Applications
Marked in bold are the tables that was used by my EPiServer 7.5 installation (the other tables where just empty). This is the order used, (see the link above), making sure the Users table is uploaded early on is important.
1. Application
2. Users
3.Membership
4.Paths
5.PersonalizationAllUsers
6.PersonalizationPerUser
7.Profile
8.Roles
9.Events
10.UsersInRoles (watch out for FK constraints to Users and Roles)
11.SchemaVersions (identical between same EPiServer db versions)
Create users and roles from scratch
Override the access protection to EPiServer admin until valid admin user and user groups are created:
Find location elements in web.config and comment out:
<location path="epi">
Comment out the <authorization> element entirely (removes the access protection). The same for location:
<location path="epi/CMS/admin">
Goto http://mysite.local/epi/CMS/Admin/Default.aspx or similar for epi admin area.
Create new roles in admin: (these are EPiServer defaults)
WebEditors
WebAdmins
Add your admin user to WebEditors and WebAdmins group.
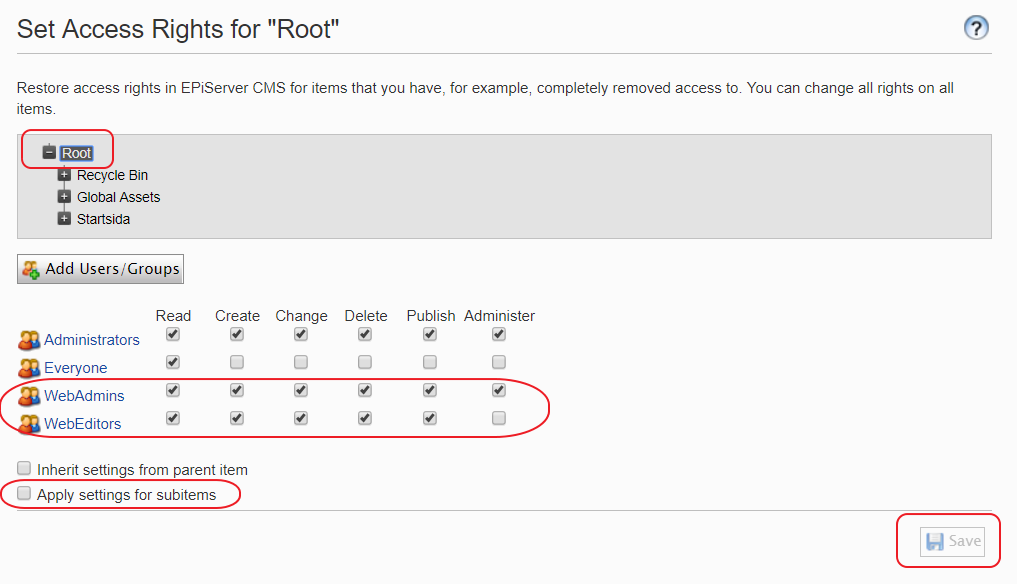
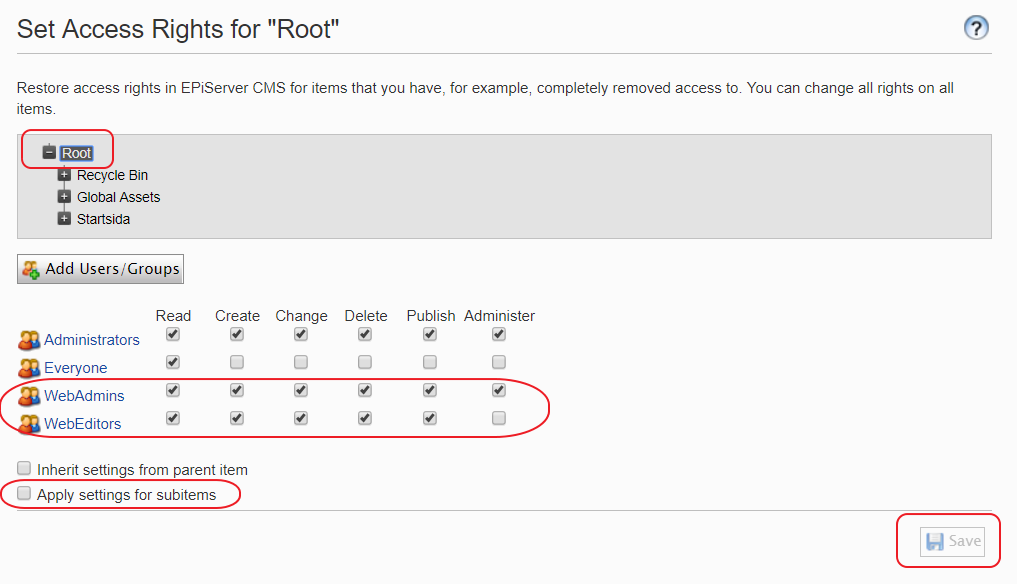
Goto admin “Set access rights”

Set correct access rights for editors and admin groups.
Check lower checkbox to make descendant content inherit the rights.
Also “Everyone” group should have Read access on root and downwards.
Set this in web.config:
<siteSettings pageRootId="1" pageStartId="1"
PagestartId should be root id.
Uncomment the authorization for /epi and /epi/cms/admin (enable the authorization again).
Login with you admin user
Create a start page or import an episerver export xml file.
Run [mysite.local]/epi/CMS/Admin/IndexContent.aspx to update search index if imported content.
Goto site settings in admin and point out the page as start page. And/or set in web.config
<siteSettings pageRootId="1" pageStartId="4"
(usually becomes 4)
Goto site settings in admin and point out the all site hosts (dev, test, prod etc).
Add more users such as editors and adminstrators that need access to site.